When Steve Jobs introduced the iPhone in 2007, there was no mention of apps or the App Store. Instead, developers were asked to write web applications based on HTML to bring third-party applications to the new smartphone. The advantages are obvious: Web applications are cross-platform executable, run in a sandbox and do not have random access to native interfaces. Probably not least because of the last two points, Jobs was flirting with the web as an application platform. But the low performance due to the initially weak hardware and the not very distinguished capabilities of the web ultimately led to a change of mind at Apple, so they offered a Software Development Kit (SDK) for native development later.
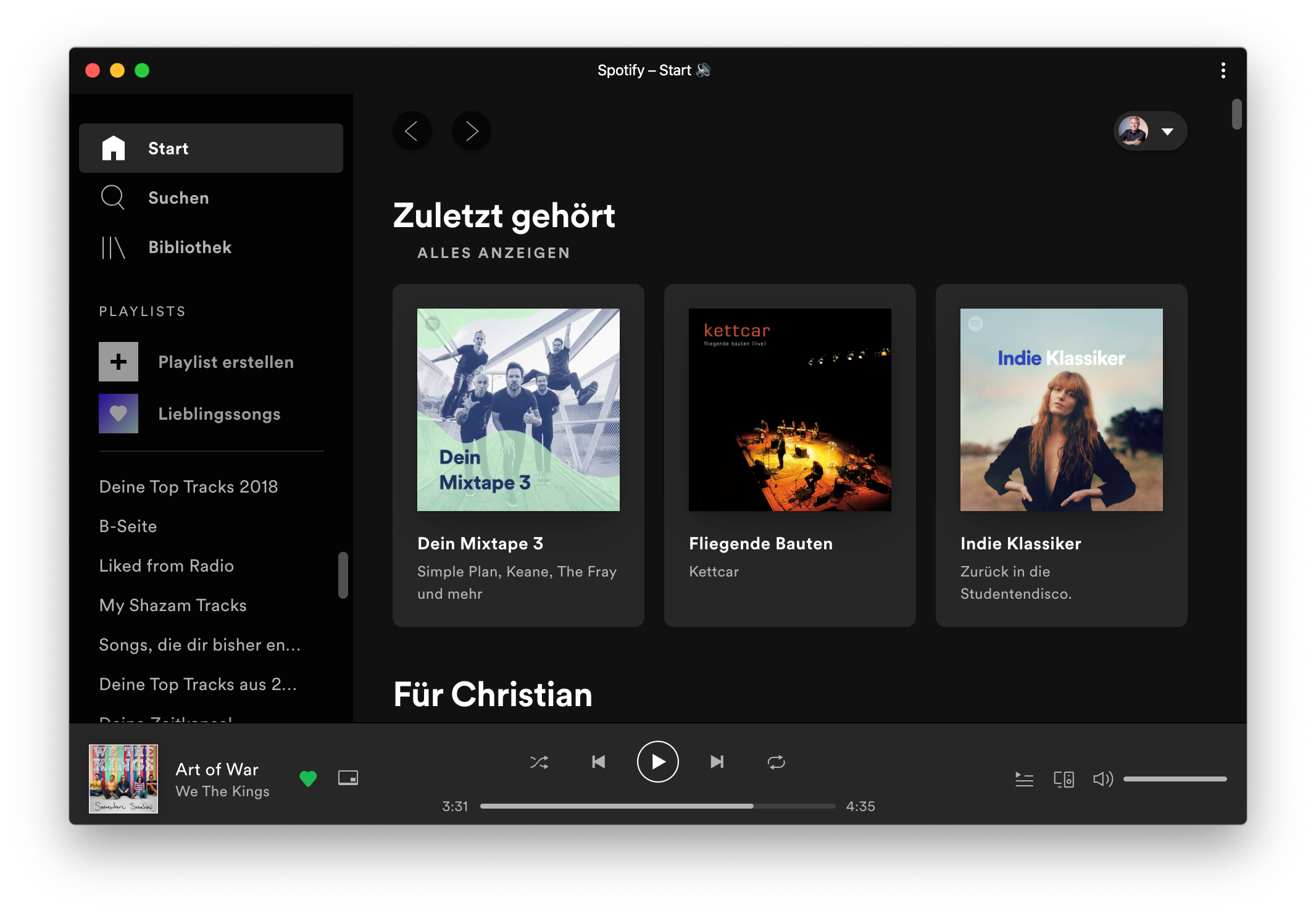
However, a lot has happened on the web since then: Modern JavaScript and WebAssembly engines achieve almost native performance and CSS3 animations run very smoothly. HTML5 brought a lot of interfaces to the web, including local storage technologies and access to the user’s location. WebGL brought hardware-accelerated 3D visualizations and WebRTC brought peer-to-peer based real-time communication. Then along came Progressive Web Apps, which can be run offline with the help of Service Workers and, thanks to the Web App Manifest, also be present on the home screen or in the program list of the respective operating system. From there, the PWA can hardly be distinguished from native applications. Figure 1 shows Spotify’s Progressive Web App, which is very similar to its native counterpart. Only a few years ago, we would not have expected all these functions from the web. But despite all efforts, a certain gap between web applications and native apps is still visible today.

Fig. 1: Spotify as a Progressive Web App: Hardly any different from the native version.
Mission: A more powerful web
The three Chromium contributors – Google, Microsoft and Intel – now want to change this and have joined forces to create the Web Capabilities Project, better known by the code name Project Fugu. The aim of the project is to make missing features, that might still prevent developers from implementing their application as a web solution today, available on the web. Project Fugu APIs should be suitable for cross-platform use, where appropriate. In particular, no distinction between platforms should be required, opposed to how it currently is used with other cross-platform approaches. Instead, the web browser is in charge of calling the correct native interface. All three companies have an interest in powerful web applications: Google’s own web browser, Chrome, and the operating system, Chrome OS, for which Progressive Web Apps are, of course, ideally suited, are based on the open source browser Chromium. Microsoft recently gave up implementing its own browser engine, and the new version of Microsoft Edge is also based on Chromium. Since the Microsoft Store application marketplace has never really taken off, the company is pleased about the additional range of applications that Progressive Web Apps bring. Intel, on the other hand, sells hardware, and the demand from a stronger web would increase on two sides at once—for clients and servers.
Today, developers are often forced to develop applications natively or use wrapper approaches like Apache Cordova or GitHub’s Electron. These projects package a web application in a native application framework for mobile devices (Cordova) or desktop systems (Electron). The web application can then use this native application framework to access all interfaces that are also available to native applications. The APIs are then provided to the web application in the form of JavaScript interfaces. Conversely, these approaches also require the application to be deployed via the respective app store (iOS, macOS, Android) or an executable file (Windows, macOS, Linux). Stores often require a paid membership, and apps must also meet certain criteria. Developers are dependent on the goodwill of the store provider. In the case of GitHub’s Electron, the application includes not only the HTML, CSS, and JS source files, but also a copy of the Node.js runtime to call native functions and Chromium to display the web application. These dependencies are pretty large, so that even a Hello World application already requires several dozen megabytes. The additional browser and node processes also lead to an overhead in the use of the working memory. Above all, the application no longer runs without installation in the browser.
With Project Fugu, native wrappers could soon be a thing of the past. Functions that previously required the use of application frames will be available directly in the browser in the future. Project Fugu plans to introduce the Native File System API for example, which will give developers access to just that: the native file system. This interface can bring entire categories of applications to the web that were previously dependent on Electron or Cordova: Image or video editing programs, office applications and productivity apps.
Of course, the security and privacy of users must always be taken into consideration too; not only do web applications get access to the interfaces, but so do advertisers and providers of potentially harmful websites. The Native File System API therefore only allows limited access. For example, no system directories can be read or manipulated – write access requires the consent of the user. In accordance with that, applications should also be able to register as file handlers for a specific file extension. In the future, double-clicking on a file with this extension will open the web application stored for it. Also useful for productivity applications is the Raw Clipboard Access API, which is intended to give developers in-depth access to the clipboard. Going forward, applications should be able to work with any format on the clipboard. Currently this is only possible for text and in some browsers for image data.
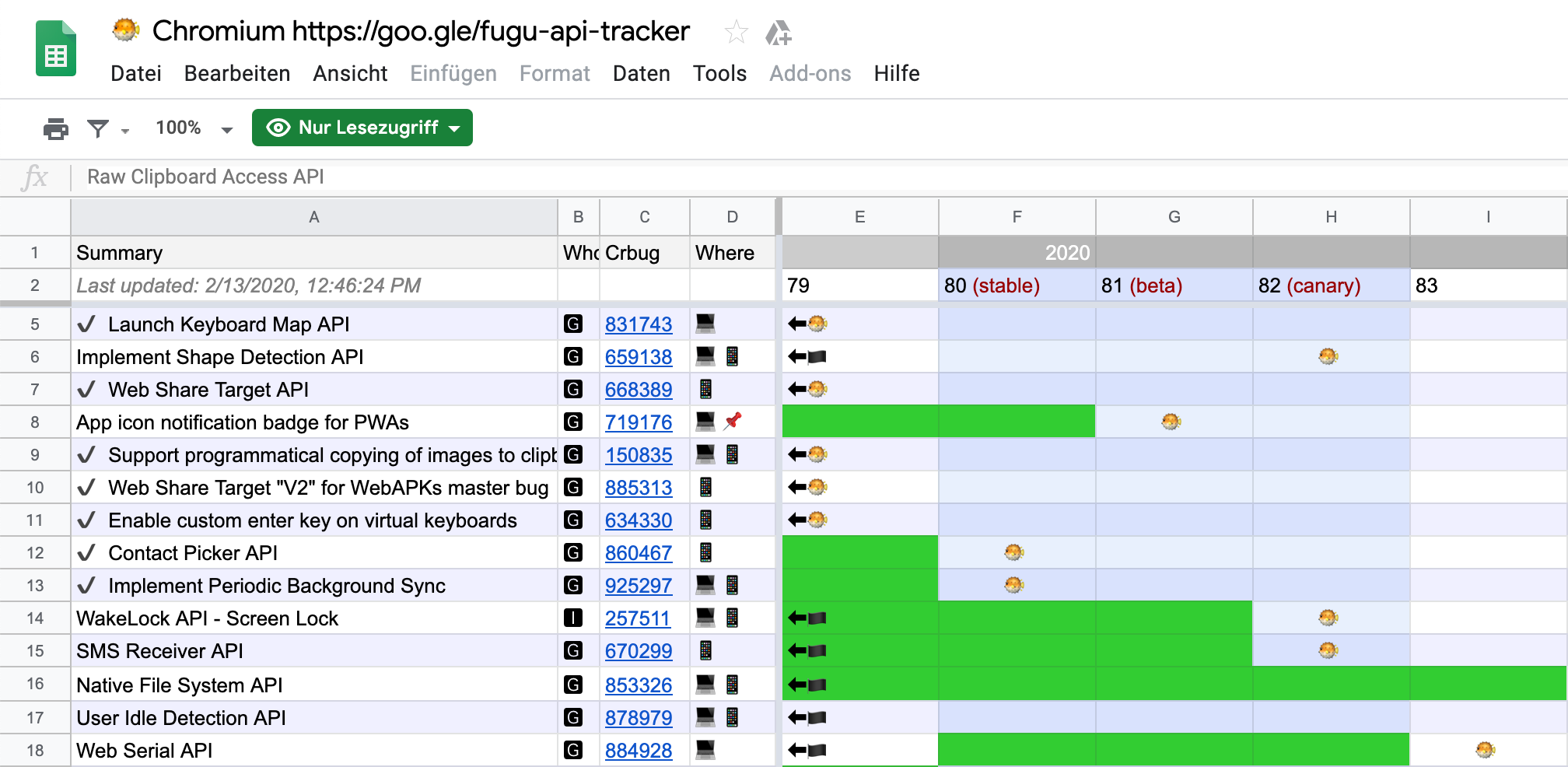
In addition to these, many other interfaces are planned, such as the Badging API to display a notification badge on the icon of an installed PWA, comparable to email applications or messenger services. Also, the application menu should be able to customize PWAs in the future, and on macOS developers should also be able to influence the tools displayed in the touch bar. The complete list of all interfaces, sorted by priority, can be seen in the Fugu API Tracker [1] in Figure 2. The implementation progress of the respective interfaces is also shown. To stay up to date, developers can register for notifications about document changes.

Fig. 2: The Fugu API Tracker lists all interfaces that will be implemented.
How Fugu interfaces are created
Ideas for interfaces usually come from the companies involved in Fugu or their partners, but in principle anyone can submit proposals under [2]. The Fugu team reviews the proposals, determines the need and assigns a priority to the proposal. The idea is first roughly outlined in a so-called Explainer. The problem is explained, possible effects on the security and privacy of the users are examined, the current state of technology is described, and the intended interface is outlined. Feedback is then sought from web developers and the other browser manufacturers – primarily Mozilla and Apple – and an interface draft is prepared based on this. This will also be taken directly to the standardization path. As soon as the draft appears to be stable, the interface is implemented directly in Chromium. There, it is initially available behind a browser flag, and later it can be tested in the course of a trial phase (Origin Trial) on individual websites (Origins) for a limited audience – without users having to activate the flag. This procedure should lead to an overall consensus among browser manufacturers. If this is not the case, there is a risk that the interface will only be available in Chromium-based browsers such as Google Chrome, Microsoft Edge, Opera or Samsung Internet.
Web Share API: Sharing content over the web
The Web Share API is a good example of an interface where the Fugu concept has succeeded. With the help of this API, content can be shared with other installed applications via the native share dialog of the operating system. The interface works cross-platform on mobile and desktop devices and is also implemented by third-party browser manufacturers. Apple were actually the first to adopt this API while they are otherwise rather reluctant to provide new web interfaces with native power. Listing 1 shows an example of how the API is used.
Listing 1: Web Share API
async shareUrl() {
if ('share' in navigator) {
await navigator.share({
title: 'Ready for PWAConf?',
text: 'Check out this awesome conference.',
url: 'https://pwaconf.io'
});
} else {
// Fallback method
}
}
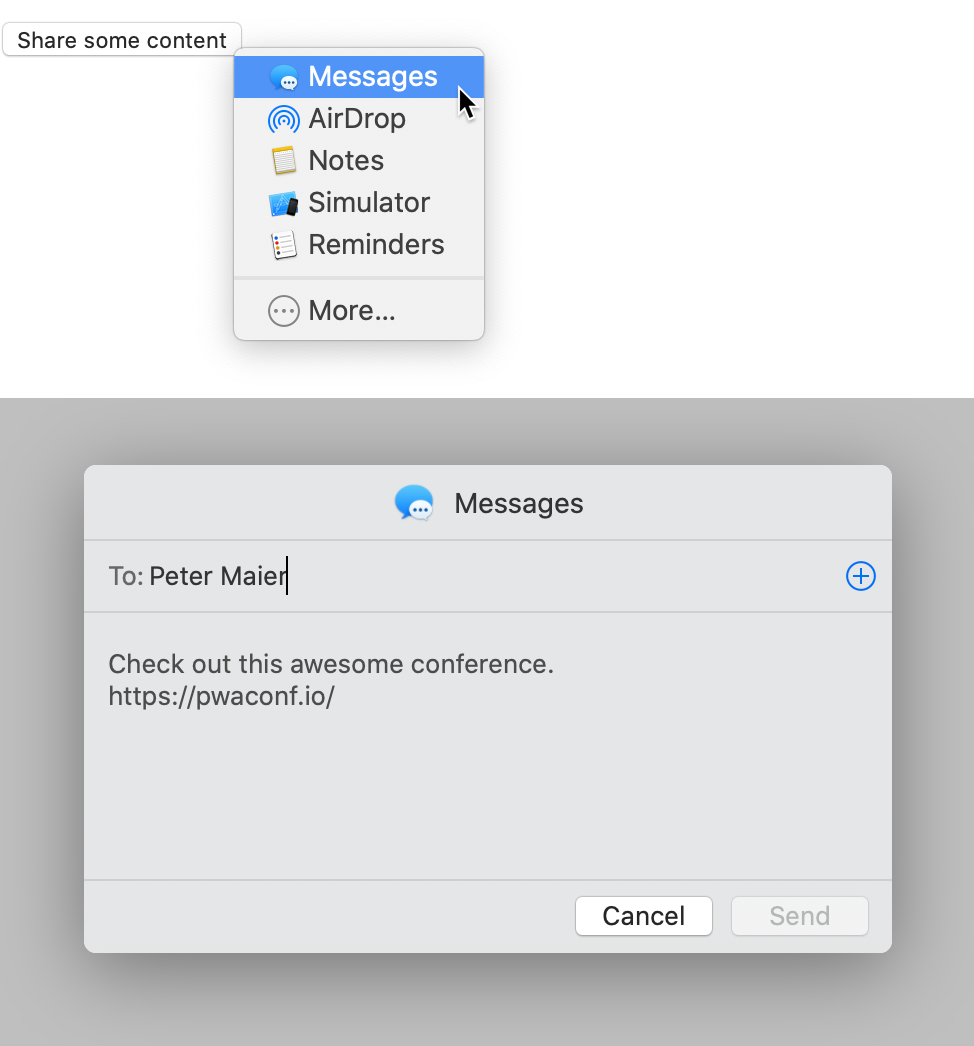
The Web Share API proves to be particularly easy to use. Technically speaking, this API is an extension of the navigator interface in JavaScript, which makes web browser-related information and actions available. To share content, the method share() is provided on the navigator object. It receives a configuration object to which a text to be shared (text), a URL (url), or a title (title) can be passed. All properties are optional, but at least one specification must be made on the object. The native share dialog is then displayed with all applications that can receive the respective information. The share() method returns a promise. If the content was successfully shared with another application, the promise is resolved. In all other cases it is rejected, for example if no application can receive the content to be shared or the user cancels the operation. Figure 3 shows how to use the Web Share API under Safari on macOS: Clicking the button shown in the top part of the image calls the shareUrl() method from Listing 1. The specified URL can be shared on this system via the Messages app, AirDrop or the Notes app, as well as to the Simulator or the Reminders app. The share dialog of the Messages app is shown in the bottom of the image. At the top, the contacts to whom the message is to be sent are specified. The message is prefilled with the text and the URL, the title does not fit here and was therefore discarded. If desired, the user can adjust the message again. The message can then either be sent or the process can be cancelled. On mobile devices with iOS and Android, the interface works in exactly the same way – so developers do not have to make any changes to accommodate for the specific platform.

Fig. 3: Web Share API as implemented in Safari.
The listing also includes the concept of progressive enhancement: this concept says developers should check whether an interface is available. This is done by branching around the code in Listing 1. If the Web Share API is not available on a system, no error should occur. This would happen if an attempt was made to call the method shown above on a system without support for this interface. If the API is not available, the function could either be hidden in the user interface or a fallback implementation could be used. For example, the mailto: pseudo protocol could be used to open the user’s email app.
To prevent intrusive advertisements and harmful websites from displaying a content sharing request without user intervention, the interface can only be accessed as a result of user interaction, such as a mouse click or keystroke. Furthermore, it can only be used if the website has been transferred via Hypertext Transfer Protocol Secure (HTTPS). This requirement now applies to virtually all web interfaces that allow access to native functions.
The Web Share API is available in Google Chrome on Android since version 61, under macOS from Safari 12.1 and iOS from version 13.0 (Safari 12.2). This year, implementations in the desktop version of Google Chrome and in Mozilla Firefox will follow.
The second design of the interface also allows the sharing of files via the additional property files. Using the Web Share Target API, Progressive Web Apps can also register as a target for a sharing operation. Both features were developed as part of Project Fugu and are currently only supported in Chromium.
Roadmap for developers
Web developers should strive to implement their application as a Progressive Web App, i.e. a pure web solution. Developers should only use additional or alternative wrapping solutions if a certain function is not available on the web. This is also the case if developers have an urgent reason to make their application available in the iOS App Store or as an executable file. The investment in a web application always pays off in the end. Cordova and Electron should be seen as a kind of polyfill, providing functions for a transitional period that are not yet available on the web today. As soon as the respective function is provided directly on the web, the wrapper can be dropped.
If developers reach a limit on the web, they should report the desired use case and the missing interface to the browser manufacturers, for example via the API request function for Fugu in [2] or the bug trackers of the respective engines.
Conclusion: Good prospects for web developers
Project Fugu strives to make Progressive Web Apps even better. Capabilities that today still require native applications or wrappers like Cordova or Electron, could in the future be provided directly in the browser. The list of planned capabilities promises undreamt-of possibilities for web applications – for web developers, these might shape a bright future.
Sources
[1] https://goo.gle/fugu-api-tracker
[2] https://bit.ly/new-fugu-request







 6 months access to session recordings.
6 months access to session recordings.